Awwward : Mouse Wheel Event + CSS Perspective, REACT.JS

I love to spend time studying cool websites on awwward.com, there are always impressive and inspiring effects.
In this tutorial, we are building an interactive vinyl box using React.
Original website here
The plan
- Install React, SASS, …
- Create your folder structure
- Create the Home page and your components
- Create data and setup vinyls with CSS
- Create your wheel event
- Handle click on current vinyl
1. Install React, SASS, …
To use React, you first have to install it using NPM:
npx create-react-app nameOfYourProjectInstall SASS
npm install node-sass@4.14.1Launch your app
cd nameOfYourProject
npm start2. Create your folder structure
Add the following folders in /src :
- /components (It will contain our Cursor component)
- /pages (It will contain our Home page)
- /services (It will contain utils functions)
- /styles (It will contain styles of our app)
- /assets (It will contain your images)

3. Create the Home page and your components
Now we need to create a Home page so add Home.jsx in the pages folder. Don’t forget to also create a home folder in /styles and add to it Home.scss
In index.css add few lines to your body tag.
Then add Home in your app.js
Easy, isn’t it! Create a new folder /vinyleBox in /components and add to it VinyleBox.jsx. VinyleBox.jsx contain one parameter which is data. Add your VinyleBox component in Home.jsx. Do the same thing for the CSS that we did previously.
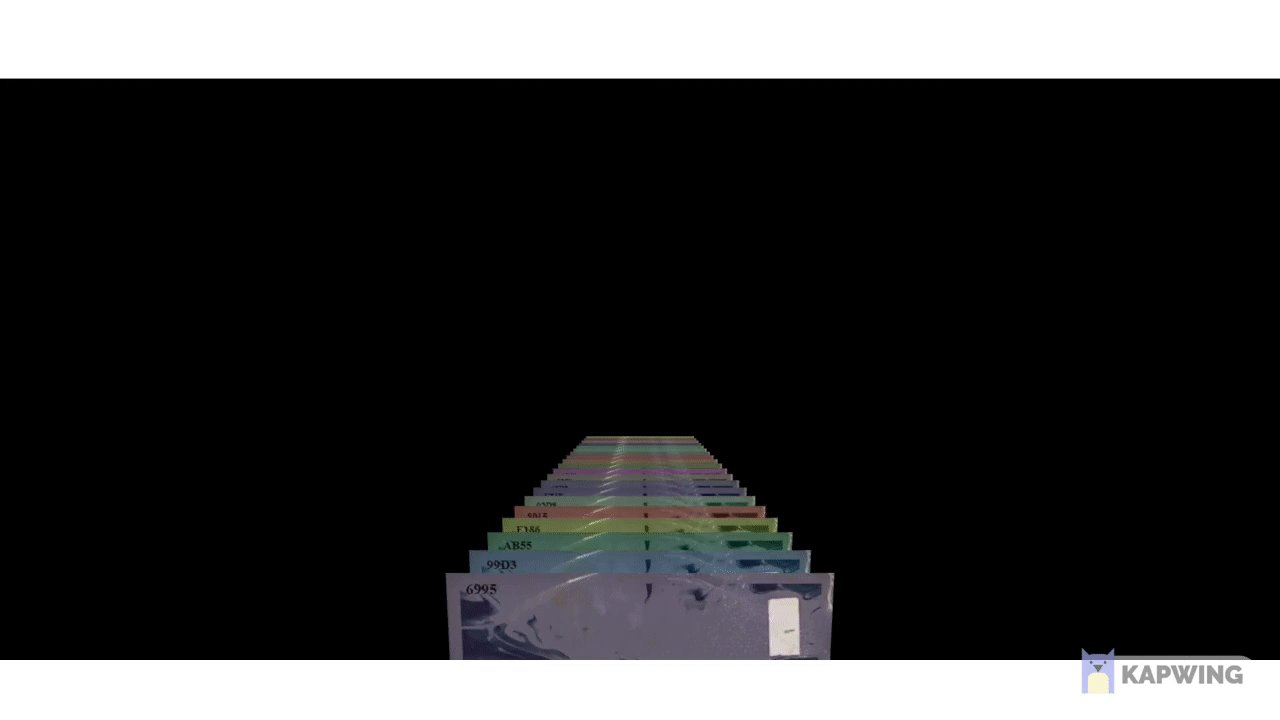
Create a new folder /vinyles in /components and add to it Vinyles.jsx and save images bellow like cover.jpg to your folder /assets. Vinyles.jsx contains two parameters id and styles! Then add your Vinyles component in VinylesBox.jsx.

You should have this result :

4. Create data and setup vinyls with CSS
First, we need two functions to generate random ID and background color. So add VinylesServices.js to /services
You’ll initialize a new state data and create a new function initData. Each vinyl contains an id, parameters position, and style.
To place vinyls like on the image with CSS you need to use the property transform and three transform-function. The first one is perspective which will be similar for each vinyls, it’s to sets the distance between the user and the z=0 plane. In other words, have a logic scaling if your item is far or near to you. The second is translateZ to move an element along the z-axis and the last one is translateY to move an element vertically.

So let’s do this in Home.jsx by including the two previous new services functions. And pass data to your VinylesBox component.
Add a map function in VinylesBox.js.
Now you should have this result :

5. Create your wheel event
To do the trick you need to think about how the effect works. So you need a let statement to count how many times the user uses his wheel and add a limit. On each wheel event modify the translateZ of vinyls. And when the user triggers the limit you delete the vinyls in the foreground and add a new one in the back.
React has a lot of nativeEvent (events). To trigger the wheel event on your mouse, we’ll use onWheel and add a new function handleWheel.
We add a new class to your deleted element so update Vinyles.scss